
Веб-сайты, особенно на платформе WordPress, становятся все более визуальными, предлагая пользователям интерактивное взаимодействие с мультимедийными элементами. Однако, если вам нужно создать эффектнюю всплывающую картинку для вашего сайта в WordPress, существует удобное и мощное решение — плагин WP jQuery Lightbox.
WP jQuery Lightbox является одним из наиболее популярных плагинов фотогалереи для WordPress. Этот плагин позволяет добавлять всплывающие изображения и галереи на ваш сайт, делая его более привлекательным и интерактивным. Он основан на технологии jQuery, что позволяет легко управлять графическими элементами и создавать эффектные анимации.
Благодаря своей простоте использования и функциональности, WP jQuery Lightbox подходит как для опытных разработчиков, так и для новичков. Вы сможете легко настроить различные параметры отображения, такие как размеры изображения, время анимации, эффекты перехода и многое другое. Более того, плагин поддерживает различные форматы изображений, включая JPEG, PNG и GIF файлы.
Установка и настройка плагина

1. Загрузите файлы плагина с официального сайта WordPress или используйте поиск плагинов напрямую из административной панели.
2. Активируйте плагин после установки.
3. Перейдите в раздел «Настройки» в административной панели WordPress и найдите пункт «WP jQuery Lightbox».
4. В этом разделе вы можете настроить различные параметры плагина:
| Настройка | Описание |
|---|---|
| Выбор режима | Выберите режим работы плагина: «Режим галереи» или «Режим одиночной картинки». В режиме галереи плагин будет использоваться для отображения группы изображений, а в режиме одиночной картинки — для отображения одной картинки. |
| Автоматическое обнаружение изображений | При включении этой опции плагин автоматически обнаруживает все изображения на вашем сайте и добавляет к ним возможность открываться во всплывающих окнах. Если вы не хотите использовать эту функцию, вы можете отключить ее. |
| Настройки галереи | Здесь вы можете задать различные параметры для работы галереи, такие как задержка между переходами в слайд-шоу, анимация переходов, ширина и высота изображений и другие. |
5. После того как вы настроили плагин по вашему желанию, не забудьте сохранить изменения.
Теперь вы готовы к использованию WP jQuery Lightbox для отображения ваших картинок в всплывающих окнах на вашем сайте WordPress.
Загрузка плагина
Для начала, вам необходимо скачать плагин WP jQuery Lightbox с официального сайта разработчика или из репозитория WordPress.
После загрузки плагина, вы можете установить его на свой сайт двумя способами:
- Загрузить плагин вручную:
- Распакуйте загруженный архив с плагином на вашем компьютере.
- Подключитесь к вашему сайту через FTP-клиент (например, FileZilla) и найдите папку «wp-content/plugins» в корневой директории вашего сайта.
- Скопируйте папку с распакованным плагином в папку «plugins».
- Перейдите в административную панель вашего сайта WordPress и выберите «Плагины» в левом меню.
- Найдите плагин WP jQuery Lightbox в списке плагинов и активируйте его.
- Установить плагин через административную панель:
- Перейдите в административную панель вашего сайта WordPress и выберите «Плагины» в левом меню.
- Нажмите на кнопку «Добавить новый» в верхней части страницы.
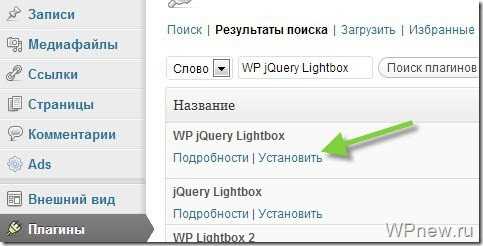
- Введите в поисковую строку «WP jQuery Lightbox» и нажмите «Искать плагины».
- Найдите плагин WP jQuery Lightbox в результате поиска и нажмите «Установить сейчас».
- После установки плагина, нажмите на кнопку «Активировать плагин».
Теперь плагин WP jQuery Lightbox установлен и готов к использованию на вашем сайте WordPress.
Активация плагина
После того как вы установили плагин WP jQuery Lightbox, вам необходимо активировать его на вашем сайте WordPress. Чтобы выполнить активацию, следуйте простым инструкциям ниже:
| Шаг 1: | Войдите в административную панель вашего сайта WordPress. |
| Шаг 2: | Перейдите в раздел «Плагины» на панели навигации слева. |
| Шаг 3: | Найдите плагин WP jQuery Lightbox в списке установленных плагинов. |
| Шаг 4: | Нажмите на кнопку «Активировать» под названием плагина. |
| Шаг 5: | Плагин будет активирован и готов к использованию на вашем сайте. |
После активации плагина WP jQuery Lightbox, вы сможете создавать всплывающие картинки в своих фотогалереях и улучшить визуальный опыт ваших посетителей.
Настройка параметров плагина
Плагин WP jQuery Lightbox позволяет настроить различные параметры, которые влияют на отображение всплывающих картинок в WordPress.
Для настройки параметров плагина, откройте его настройки на странице администрирования WordPress. Для этого, зайдите в раздел «Плагины» и найдите «WP jQuery Lightbox» в списке установленных плагинов. Нажмите на ссылку «Настройки», чтобы открыть страницу настроек плагина.
На странице настроек плагина вы можете изменить следующие параметры:
| Параметр | Описание |
| Группировка картинок | Вы можете включить или отключить группировку картинок. При включении этого параметра, картинки будут группироваться в галереи. Пользователь сможет просмотреть все картинки в галерее, нажимая на стрелки. По умолчанию, группировка картинок включена. |
| Эффект открытия | Вы можете выбрать эффект открытия для всплывающих картинок. Доступны следующие эффекты: Fade, Elastic, и None. По умолчанию, используется эффект Fade. |
| Скорость анимации | Вы можете указать скорость анимации при открытии и закрытии всплывающих картинок. Укажите значение в миллисекундах. По умолчанию, скорость анимации равна 400 мс. |
| Размер картинки | Вы можете указать размер картинки, которая будет отображаться во всплывающем окне. Доступны следующие размеры: Auto (используется оригинальный размер картинки), Fit (картинка подгоняется под размер окна), и Fill (картинка заполняет весь размер окна). По умолчанию, используется размер Auto. |
После внесения изменений в параметры плагина, не забудьте нажать на кнопку «Сохранить изменения», чтобы применить настройки.
Добавление фотогалереи на страницу
Для добавления фотогалереи на страницу вам потребуется установить и настроить плагин WP jQuery Lightbox. После установки и активации плагина, вы сможете вставить фотогалерею в любом месте вашей страницы или поста.
Сначала вам необходимо загрузить все изображения, которые вы хотите добавить в галерею, в медиа-библиотеку WordPress. После этого вы можете создать новый пост или открыть существующий и вставить блок с фотогалереей.
В редакторе содержимого найдите кнопку «Добавить медиафайл» — это значок изображения в панели инструментов. Нажмите на кнопку, и вам откроется медиа-библиотека. Выберите изображения, которые вы хотите добавить в галерею, и нажмите на кнопку «Вставить в сообщение».
После того, как изображения появятся в редакторе содержимого, нужно выбрать их и нажать на кнопку «Создать галерею» на панели инструментов. В качестве альтернативы вы можете щелкнуть правой кнопкой мыши на изображении и выбрать «Редактировать».
В открывшемся окне выберите «Создать галерею» в левой панели инструментов. Затем выберите изображения, которые должны быть включены в галерею, и нажмите кнопку «Создать новую галерею».
После этого нажмите кнопку «Вставить галерею» во всплывающем окне, чтобы добавить фотогалерею на страницу. После вставки галереи вы можете просмотреть ее на странице и настроить стили и параметры отображения с помощью плагина WP jQuery Lightbox.
Теперь вы создали и добавили фотогалерею на страницу с помощью плагина WP jQuery Lightbox. Ваши посетители смогут просматривать изображения в удобном и элегантном всплывающем окне, что сделает визуальный контент вашей страницы более привлекательным и интерактивным.
Создание новой страницы
Для создания новой страницы в WordPress вам понадобится установленный и активированный плагин WP jQuery Lightbox Всплывающие картинки в WordPress с помощью плагина фотогалереи. Если вы еще не установили этот плагин, перейдите в раздел «Плагины» в административной панели WordPress и найдите его в поиске. Установите и активируйте плагин.
После активации плагин добавит новую функцию в административную панель WordPress, которая позволяет создавать и управлять всплывающими картинками на вашем сайте.
1. В административной панели WordPress выберите пункт меню «Страницы» и нажмите на «Добавить новую».
2. Введите заголовок страницы, который будет отображаться в верхней части страницы.
3. Используйте текстовый редактор для форматирования содержимого страницы. Вы можете добавить текст, изображения и другие медиафайлы.
4. Чтобы добавить всплывающую картинку с помощью плагина WP jQuery Lightbox, вы можете воспользоваться кнопкой «Вставить/редактировать галерею» на панели инструментов редактора. Нажмите на эту кнопку и следуйте инструкциям на экране, чтобы выбрать изображения и настроить параметры галереи.
5. Если вы хотите добавить таблицу на свою страницу, используйте теги «
| » и « | «. Это позволит вам создавать и форматировать таблицы с помощью HTML-кода.
6. После завершения создания страницы нажмите на кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения. Теперь у вас есть новая страница со всплывающими картинками, созданная с помощью плагина WP jQuery Lightbox Всплывающие картинки в WordPress с помощью плагина фотогалереи. Вы можете открыть эту страницу на своем сайте и убедиться, что всплывающие картинки работают правильно. Вставка галереи в контент страницыПроцесс вставки галереи в контент страницы с помощью плагина WP jQuery Lightbox довольно прост и удобен. Для начала, необходимо установить и активировать плагин на своем сайте. После этого, можно будет добавлять галерею в любую страницу или пост. Чтобы вставить галерею, нужно использовать шорткод [wp_jquery_lightbox_gallery]. Все изображения, которые будут расположены после этого шорткода, автоматически будут добавлены в галерею. Изображения можно добавлять с помощью кнопки «Загрузить медиафайлы» в редакторе контента или через медиабиблиотеку WordPress. У каждого изображения должен быть указан URL-адрес. Для того чтобы изображения отображались в виде миниатюр, достаточно добавить параметр thumbnail в шорткод: [wp_jquery_lightbox_gallery thumbnail=»true»]. Если этот параметр не указан, то изображения будут отображаться в исходном размере. Также, вы можете настраивать различные параметры галереи, такие как приближение изображений, скорость анимации и другие, с помощью панели управления плагина. После вставки галереи в контент страницы можно увидеть результат на самой странице сайта. Теперь, при нажатии на изображения галереи, они будут открываться во всплывающем окне с возможностью пролистывания и приближения. Редактирование всплывающих картинокПлагин WP jQuery Lightbox предоставляет удобный способ редактирования всплывающих картинок в WordPress. Для начала редактирования необходимо выполнить следующие шаги:
При редактировании картинок всплывающей галереи рекомендуется следить за размерами изображений, чтобы обеспечить их оптимальное отображение. Также можно добавить дополнительные эффекты, такие как эффекты перехода, чтобы сделать ваши всплывающие картинки более интересными. Не забывайте сохранять внесенные изменения после каждого редактирования, чтобы они вступили в силу на вашем сайте WordPress. Изменение размера изображенийС помощью плагина WP jQuery Lightbox вы можете легко изменять размер изображений в вашей фотогалерее WordPress. Плагин позволяет настроить ширину и высоту изображений в соответствии с вашими предпочтениями. Для изменения размера изображений вам необходимо выполнить следующие шаги:
После выполнения этих шагов все изображения в вашей фотогалерее будут автоматически изменены до заданных размеров. Обратите внимание, что изменение размера изображений может повлиять на их качество. Поэтому рекомендуется выбирать размеры, которые соответствуют оригинальным пропорциям изображений. |
|---|
