
WordPress — это мощная платформа для создания и управления веб-сайтами. Однако, несмотря на все ее преимущества, работа с шорткодами может оказаться довольно громоздкой и сложной задачей. Но не беспокойтесь, вам поможет плагин sCode!
Плагин sCode создан для облегчения работы с шорткодами в WordPress. Он предоставляет удобный интерфейс для создания и редактирования шорткодов прямо в административной панели сайта. Благодаря этому плагину вы сможете быстро и легко добавлять функциональность в свой сайт, используя готовые шорткоды или создавая их самостоятельно.
Каждый шорткод в WordPress позволяет вставить определенный тип контента или функциональность на страницу или пост. С помощью плагина sCode вы сможете создавать собственные шорткоды с параметрами и опциями, которые будут полностью соответствовать вашим потребностям. Это упростит процесс создания и редактирования контента, а также значительно сэкономит ваше время и усилия.
Что такое плагин sCode
Шорткоды – это специальные кодовые фрагменты, которые могут быть вставлены в текстовое поле редактирования WordPress для выполнения определенных действий. Например, с помощью шорткода можно вставить галерею изображений, форму подписки на рассылку или видео с YouTube.
Плагин sCode облегчает создание и использование шорткодов, предоставляя пользователю удобный интерфейс для работы с ними. В панели инструментов плагина можно создавать новые шорткоды, настраивать их параметры и добавлять их в посты и страницы одним нажатием кнопки.
Кроме того, плагин sCode предоставляет возможность импорта и экспорта шорткодов, что позволяет легко переносить их между разными сайтами или сохранять как резервную копию.
С помощью плагина sCode можно также управлять существующими шорткодами – редактировать их параметры, удалять их или отключать и включать только при необходимости.
Преимущества использования плагина sCode:
- Удобный интерфейс и простой в использовании панель инструментов.
- Возможность создания и редактирования шорткодов без необходимости работы с кодом.
- Импорт и экспорт шорткодов для удобной переносимости и резервного копирования.
- Управление существующими шорткодами – редактирование, удаление и отключение/включение по необходимости.
Плагин sCode – это незаменимый инструмент для веб-разработчиков и владельцев сайтов на WordPress, которые хотят упростить работу со шорткодами и повысить эффективность своего сайта.
Описание функций и возможностей
1. Удобное создание шорткодов: sCode позволяет создавать свои собственные шорткоды, что позволяет гибко настраивать и добавлять различные функции на вашем сайте.
2. Параметры и атрибуты: Плагин sCode позволяет добавлять параметры и атрибуты к вашим шорткодам. Это дает возможность настраивать и персонализировать каждый шорткод в соответствии с вашими потребностями.
3. Вставка шорткодов: sCode предоставляет вам простой способ вставлять шорткоды в любое место вашей страницы или записи. Вы можете просто указать шорткод в редакторе WordPress и он будет автоматически преобразован в соответствующее содержимое.
5. Обратная совместимость: sCode обеспечивает обратную совместимость с ранее созданными шорткодами. Вы можете перенести их в плагин с помощью нескольких простых шагов и сохранить функциональность вашего сайта.
С плагином sCode вы получаете мощный инструмент для работы с шорткодами в WordPress. Он позволяет вам гибко настраивать и добавлять функциональность на вашем сайте, а также упрощает вставку и настройку шорткодов. Попробуйте sCode уже сегодня и удивитесь, насколько удобным может быть использование шорткодов!
Создание и управление шорткодами
Плагин sCode предоставляет удобный инструмент для создания и управления шорткодами в WordPress. Шорткоды позволяют вставлять динамические элементы и функционал на страницы и посты сайта без необходимости использования программирования.
Для создания шорткода вам потребуется открыть файл функций вашей темы или плагина. Здесь вы можете определить функцию, которая будет обрабатывать шорткод. Для этого используйте функцию add_shortcode. Например, чтобы создать шорткод с именем «my_shortcode», вы можете использовать следующий код:
function my_shortcode_func() {
// Ваш код обработки шорткода
}
add_shortcode('my_shortcode', 'my_shortcode_func');После определения функции, вам необходимо активировать созданный шорткод. Для этого вы можете использовать функцию do_shortcode внутри содержимого страниц или постов вашего сайта. Например, чтобы вставить созданный шорткод в текст страницы, используйте следующий код:
<p>Здесь находится текст страницы, а здесь <?php echo do_shortcode('[my_shortcode]'); ?></p>Теперь, когда вы определили функцию и активировали шорткод, вы можете использовать его на любой странице или посте вашего сайта. Просто введите имя шорткода, обернутое в квадратные скобки, в любом месте текста. Например, чтобы вставить шорткод «my_shortcode», используйте следующий код:
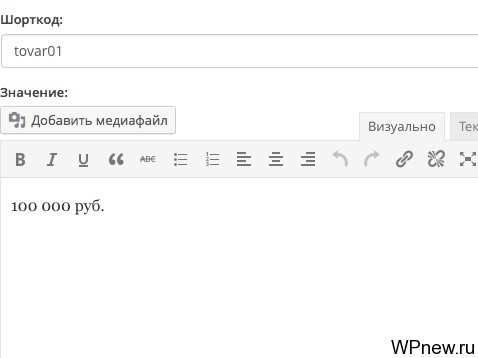
[my_shortcode]Плагин sCode предлагает удобное окно настроек, в котором вы можете создавать и редактировать шорткоды без необходимости вручную изменять код вашей темы или плагина. Используя этот инструмент, вы можете легко добавлять атрибуты к вашим шорткодам и настраивать их параметры.
Все ваши шорткоды будут доступны в окне редактора страниц и постов WordPress, и вы сможете легко добавлять их в текст с помощью специального кнопки. Кроме того, плагин sCode позволяет создавать глобальные шорткоды, которые будут работать на всех страницах вашего сайта.
Создание и управление шорткодами с помощью плагина sCode делает работу с динамическими элементами и функционалом в WordPress проще и более эффективной.
Интеграция с редактором WordPress
Плагин sCode предлагает удобные инструменты для работы с шорткодами прямо из редактора WordPress. Благодаря интеграции с редактором, вы сможете легко добавлять и управлять шорткодами без необходимости изменения кода вручную.
После установки плагина, вы увидите новую кнопку в редакторе WordPress, которая позволит вам добавить шорткод в вашу страницу или пост. Просто выберите нужный шорткод из списка и он будет автоматически добавлен в ваш контент.
Кроме того, плагин sCode предоставляет возможность настройки параметров шорткода прямо из редактора WordPress. Вы можете указать значения для аргументов шорткода в таблице, просто кликая по ячейкам и вводя нужные значения.
| Агрумент | Значение |
|---|---|
| arg1 | значение1 |
| arg2 | значение2 |
| arg3 | значение3 |
После ввода параметров, плагин автоматически сгенерирует код шорткода с указанными значениями. Это позволит вам быстро адаптировать шорткоды к вашим потребностям и избежать необходимости редактировать код вручную.
Также, плагин sCode предлагает удобный способ управления шорткодами на странице редактирования, предоставляя возможность просмотра и редактирования существующих шорткодов. Вы можете легко изменять аргументы шорткода или удалить его со страницы.
В целом, благодаря интеграции с редактором WordPress, плагин sCode делает процесс работы с шорткодами более удобным и эффективным. Вы сможете легко добавлять и настраивать шорткоды прямо из редактора, что позволит вам сосредоточиться на создании качественного контента, а не на технических деталях.
Преимущества использования
Плагин sCode предоставляет множество преимуществ, которые делают работу с шорткодами в WordPress более удобной и эффективной.
1. Простота использования: благодаря плагину sCode, добавление и управление шорткодами в WordPress становится простым и интуитивным. Вы можете легко создавать новые шорткоды, определять их параметры и вставлять их в нужные места на вашем сайте.
2. Гибкость и масштабируемость: sCode позволяет создавать шорткоды с любым функционалом и настраивать их под нужды вашего проекта. Вы можете использовать шорткоды для отображения слайдеров, галерей, форм обратной связи, контентных блоков и многого другого.
3. Ускорение разработки: использование шорткодов позволяет значительно сократить время разработки, так как вы можете легко вставлять готовые блоки кода без необходимости повторного его написания. Это особенно полезно, если вы часто используете один и тот же тип контента на разных страницах вашего сайта.
4. Легкость обновления: при использовании шорткодов, вам не нужно вносить изменения в каждую отдельную страницу или запись на вашем сайте, когда вам необходимо внести изменения в отображение контента. Вместо этого, вы можете обновить или изменить шорткод самостоятельно, и это автоматически обновит соответствующий контент на всех страницах, где используется данный шорткод.
5. Повторное использование: с помощью плагина sCode вы можете легко создавать и использовать шорткоды в разных частях вашего сайта. Это значит, что вы можете повторно использовать код и функционал, что сократит ваши затраты на разработку и обновление кодовой базы.
6. Безопасность: плагин sCode обеспечивает безопасное использование шорткодов. Вы можете устанавливать ограничения на доступ к шорткодам для определенных пользователей или групп пользователей, чтобы предотвратить несанкционированное изменение или удаление шорткодов.
7. Поддержка и обновления: плагин sCode активно поддерживается и разрабатывается, что гарантирует его работоспособность и совместимость с последними версиями WordPress. Вы также можете регулярно получать обновления и новые функции плагина, чтобы улучшить вашу работу с шорткодами.
Использование плагина sCode в WordPress — это удобный и эффективный способ управления шорткодами и облегчения вашей работы с контентом на вашем сайте. Он предоставляет гибкость, простоту в использовании и возможность повторного использования кода, что позволяет вам сосредоточиться на создании качественного контента и улучшении пользовательского опыта.
Удобство и простота работы
С помощью плагина sCode вы можете создавать шорткоды для различных функций и элементов вашего сайта, например, для вставки видео, галереи, кнопок, форм и многого другого. Просто выберите необходимый тип шорткода, заполните нужные параметры и нажмите кнопку «Создать».
Кроме того, плагин sCode позволяет вам легко редактировать и обновлять уже созданные шорткоды. Вам не придется копировать и вставлять код каждый раз, когда вам нужно внести изменения. Просто найдите нужный шорткод в списке, отредактируйте его параметры и сохраните изменения.
Благодаря удобному интерфейсу плагина sCode, вы сможете быстро ориентироваться в большом количестве шорткодов и легко управлять ими. Вы сможете видеть все созданные шорткоды в одном месте, а также быстро находить нужные шорткоды с помощью функции поиска.
Таким образом, плагин sCode обеспечивает удобство и простоту работы с шорткодами в WordPress, что позволяет вам сосредоточиться на создании качественного контента и улучшении пользовательского опыта на вашем сайте.
Повышение производительности сайта
Существует несколько способов повышения производительности сайта:
- Оптимизация изображений: Используйте форматы с наименьшим весом без потери качества. Оптимизируйте изображения перед загрузкой на сайт.
- Кэширование: Используйте плагины, которые создают статические версии страниц и кешируют их. Это позволяет серверу быстро отдавать контент без дополнительной обработки.
- Минимизация кода: Удалите все ненужные пробелы, комментарии и пустые строки из CSS- и JavaScript-файлов. Это позволит уменьшить размер файлов и ускорить загрузку страниц.
- Сжатие ресурсов: Используйте сжатие GZIP для уменьшения размера передаваемых клиенту файлов. Это позволяет сэкономить трафик и ускорить загрузку страниц.
- Отложенная загрузка скриптов: Загружайте скрипты, которые не блокируют отображение контента, в конце страницы или асинхронно. Это позволяет ускорить начальную загрузку страницы.
С помощью данных методов вы можете значительно улучшить производительность вашего сайта. Это не только удовлетворит пользователей, но и поможет вам получить лучшие позиции в поисковых системах.
Как установить и настроить плагин
Установка и настройка плагина sCode в WordPress очень проста и займет всего несколько минут.
Вот пошаговая инструкция:
| Шаг 1: | Войдите в административную панель WordPress. |
| Шаг 2: | Перейдите в раздел «Плагины». |
| Шаг 3: | Нажмите кнопку «Добавить новый». |
| Шаг 4: | В поисковой строке введите «sCode». |
| Шаг 5: | Найдите плагин sCode от разработчика «MyPlugins» и нажмите кнопку «Установить». |
| Шаг 6: | После завершения установки нажмите кнопку «Активировать». |
| Шаг 7: | Вы успешно установили и активировали плагин sCode. |
Теперь, чтобы настроить плагин:
| Шаг 1: | Перейдите на страницу настройки плагина «sCode». |
| Шаг 2: | Просмотрите доступные опции и выберите нужные. |
| Шаг 3: | Нажмите кнопку «Сохранить изменения». |
| Шаг 4: | Теперь плагин sCode настроен по вашим предпочтениям. |
С помощью плагина sCode вы сможете удобно работать с шорткодами и значительно ускорить процесс создания и редактирования контента на вашем сайте WordPress.
