
Кнопка «Вверх» – одна из важных деталей пользовательского интерфейса, которая позволяет пользователям быстро перемещаться к началу страницы без необходимости прокручивания. Важно знать, как создать кнопку «Наверх» на своем сайте, особенно если вы используете WordPress.
Создание кнопки «Наверх» на WordPress несложно, и сделать это можно различными способами. Однако наиболее распространенным подходом является использование JavaScript. Для начала, вам нужно добавить код JavaScript, который будет отслеживать прокрутку страницы и показывать кнопку только тогда, когда пользователь достигнет определенного расстояния от верхней части сайта.
После добавления кода JavaScript вы можете создать кнопку «Наверх» на WordPress, используя HTML и CSS. Добавьте HTML-элемент, который будет представлять собой кнопку, и примените стили CSS, чтобы кнопка выглядела привлекательно и соответствовала общему дизайну вашего сайта.
Важно помнить о доступности кнопки «Наверх» на вашем WordPress-сайте. Убедитесь, что кнопка легко обнаруживается пользователями, использующими чтение с помощью средств технической поддержки. Также убедитесь, что кнопка доступна для использования с клавиатуры, что обеспечит удобство пользования вашим сайтом даже для тех, кто не может использовать указательные устройства.
Создание кнопки «Наверх» на Вордпресс
Для начала, откройте файл functions.php вашей темы, и добавьте следующий код:
<?php
function wpb_woo_product_notification() {
?>
<table style="position: fixed; bottom: 50px; right: 30px;">
<tr>
<td>
<a href="#top" class="wpb-woo-notification">Наверх</a>
</td>
</tr>
</table>
<?php
}
add_action( 'wp_footer', 'wpb_woo_product_notification' );
?>
После сохранения изменений, кнопка «Наверх» будет отображаться внизу страницы сайта.
Вы можете дополнительно настроить стиль кнопки с помощью CSS. Пример стилей для кнопки:
/* CSS styles for "Up" button */
.wpb-woo-notification {
display: inline-block;
padding: 10px;
background-color: #333;
color: #fff;
font-size: 14px;
text-decoration: none;
border-radius: 5px;
}
.wpb-woo-notification:hover {
background-color: #555;
}
Добавьте эти стили в файл style.css вашей темы, чтобы применить их к кнопке.
Теперь вы создали кнопку «Наверх» на Вордпресс, которая позволит пользователям быстро перемещаться по странице и улучшит их пользовательский опыт.
Установка плагина «Вернуться наверх»
Для добавления кнопки «Вернуться наверх» на ваш сайт WordPress, вы можете воспользоваться готовым плагином. Это значительно упростит вашу задачу и сэкономит время на создание и настройку кнопки вручную.
Вот как установить плагин:
- Войдите в админ-панель своего сайта WordPress.
- Наведите курсор на пункт меню «Плагины» и выберите «Добавить новый».
- В поле поиска введите «Вернуться наверх».
- Найдите плагин «Вернуться наверх» и нажмите кнопку «Установить».
- После успешной установки плагина, нажмите кнопку «Активировать».
Теперь плагин «Вернуться наверх» будет активирован и добавит на ваш сайт кнопку «Вернуться наверх». Вы можете настроить внешний вид и поведение кнопки через настройки плагина.
Пользуясь плагином «Вернуться наверх», вы значительно улучшите пользовательский опыт на вашем сайте WordPress, позволяя пользователям легко перемещаться по странице и вернуться наверх одним кликом.
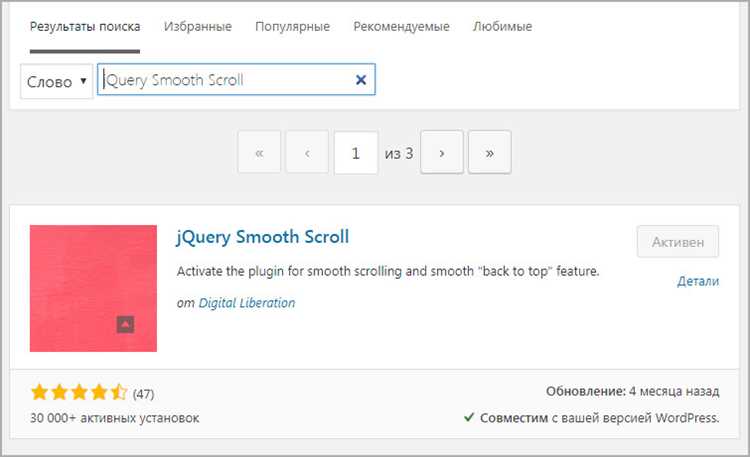
Поиск и установка плагина
Для создания кнопки «Наверх» на вашем сайте WordPress вам понадобится использовать соответствующий плагин. Во множестве различных плагинов можно найти именно тот, который подойдет вашим потребностям и легко установить его.
Для начала, вам необходимо выполнить поиск плагина в административной панели вашего сайта WordPress. Для этого перейдите в раздел «Плагины» и нажмите на кнопку «Добавить новый».
Далее, в открывшемся окне вы увидите поле поиска. Введите ключевое слово «кнопка наверх» или просто «наверх» и нажмите на кнопку «Поиск». Вам будут предложены различные плагины, связанные с вашим запросом.
Теперь вам нужно выбрать плагин, который наиболее соответствует вашим требованиям. Обратите внимание на рейтинг и отзывы пользователей, это поможет вам принять решение. Как только вы выбрали плагин, нажмите на кнопку «Установить» рядом с его названием.
После завершения установки, вам будет предложено активировать плагин. Нажмите на соответствующую кнопку и плагин будет готов к использованию.
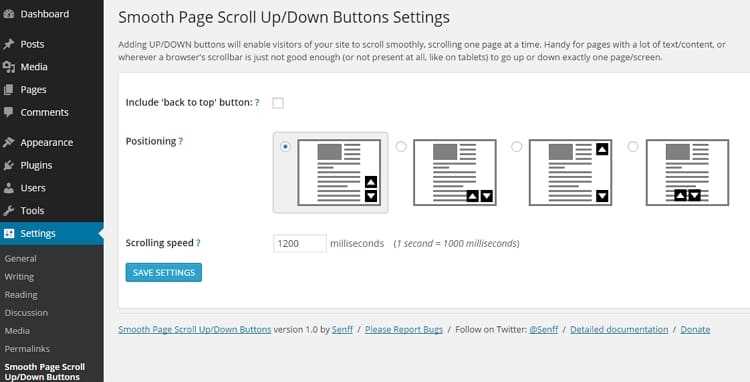
Теперь, когда плагин активирован, вы сможете настроить его через вкладку «Параметры» или «Настройки» в административной панели вашего сайта. Обычно вам будет предложено выбрать место отображения кнопки «Наверх», настроить ее внешний вид и стиль.
Не забудьте сохранить изменения, и ваша кнопка «Наверх» будет отображаться на всех страницах вашего сайта WordPress. Теперь пользователи смогут легко вернуться вверх страницы одним нажатием кнопки.
Активация плагина
Активация плагина в WordPress производится в несколько простых шагов:
1. Войдите в административную панель своего сайта WordPress.
2. Перейдите в раздел «Плагины» в боковом меню.
3. Нажмите на кнопку «Добавить новый» в верхней части страницы.
4. В поисковой строке введите название плагина, например «Кнопка Вверх».
5. Найдите нужный плагин в списке результатов и нажмите на кнопку «Установить сейчас».
6. После успешной установки нажмите на кнопку «Активировать» рядом с названием плагина.
7. Плагин успешно активирован и готов к использованию.
Теперь вы можете настроить и использовать плагин для создания кнопки «Наверх» на своем сайте WordPress.
Добавление кнопки на сайт

Добавление кнопки на сайт в WordPress очень просто. Для этого вам понадобится знание основ HTML и CSS, а также доступ к файлам вашей темы.
Первым шагом является создание HTML-кода для кнопки. Для этого вы можете использовать тег <button> или <a>, в зависимости от того, какую функциональность вы хотите добавить к кнопке.
Вариант с использованием тега <button>:
<button id="btn-up">Наверх</button>
Вариант с использованием тега <a>:
<a href="#" id="btn-up">Наверх</a>
Затем вам необходимо применить стили к кнопке. Вы можете сделать это в файле стилей вашей темы или добавить их непосредственно в файл header.php или footer.php в зависимости от того, где вы хотите разместить кнопку. Вот пример CSS-кода:
<style>
#btn-up {
position:fixed;
bottom:20px;
right:20px;
background-color:#f44336;
color:#fff;
border: none;
outline: none;
cursor:pointer;
padding:15px;
border-radius:50%;
font-size:18px;
transition: background-color 0.3s ease;
}
#btn-up:hover {
background-color:#d32f2f;
}
</style>
В этом примере кнопка будет расположена в правом нижнем углу экрана и будет иметь фоновый цвет #f44336. При наведении кнопка будет менять свой фоновый цвет на #d32f2f.
После того как вы создали и стилизовали кнопку, остается только разместить ее на вашем сайте. Для этого вам нужно открыть файл header.php или footer.php вашей темы и добавить следующий код перед закрывающимся тегом </body>:
<script>
document.addEventListener('DOMContentLoaded',function(){
var btnUp = document.getElementById('btn-up');
window.onscroll = function() {
if ( window.pageYOffset > 100 ) {
btnUp.classList.add("show");
} else {
btnUp.classList.remove("show");
}
};
btnUp.onclick = function() {
window.scrollTo(0,0);
}
});
</script>
Этот скрипт отслеживает прокрутку страницы пользователя и добавляет класс «show» к кнопке, если пользователь прокрутил страницу более 100 пикселей. Когда класс «show» добавлен, кнопка становится видимой. Когда пользователь нажимает на кнопку, страница прокручивается вверх до самого начала.
Выбор места для размещения кнопки
Место размещения кнопки «Наверх» на вашем веб-сайте важно для удобства пользователей и интуитивной навигации по страницам. Важно выбрать такое место, чтобы кнопка была легко заметна и достаточно доступна для удобного клика.
Рассмотрим несколько популярных вариантов размещения кнопки:
- Нижний правый угол: одно из самых популярных мест для размещения кнопки «Наверх» — это правый нижний угол веб-страницы. Это удобное место, так как для нажатия на кнопку пользователю не требуется прокручивать окно браузера или перемещаться по странице.
- Фиксированное положение: кнопка «Наверх» может быть размещена в фиксированном положении на экране, независимо от положения страницы. Такая кнопка будет всегда видна для пользователей, даже если они прокручивают страницу вниз.
- Верхняя часть страницы: кнопку «Наверх» можно разместить в верхней части страницы, например, в шапке сайта или в меню навигации. Это может быть удобно, если пользователь хочет быстро вернуться в начало страницы после прокрутки вниз.
- Боковая панель: еще один вариант — размещение кнопки «Наверх» в боковой панели, например, на правой или левой стороне страницы. Это может быть удобно, если пользователь хочет быстро вернуться в начало страницы, не прокручивая ее до самого верха.
Выбор места для размещения кнопки «Наверх» зависит от дизайна вашего веб-сайта, потребностей пользователей и особенностей конкретных страниц. Разместите кнопку в удобном и заметном месте, чтобы пользователи могли легко воспользоваться ею и вернуться в начало страницы с минимальными усилиями.
Вставка кода кнопки
Для создания кнопки «Наверх» на Вордпресс необходимо вставить соответствующий код на нужной странице или в шаблоне сайта. Ниже приведен пример кода, который можно использовать:
|
<button id=»back-to-top-btn»>Наверх</button> |
Для того чтобы кнопка работала корректно, необходимо добавить CSS стили и JavaScript код. CSS стили задают внешний вид кнопки, а JavaScript код отвечает за ее функциональность.
Пример CSS стилей:
|
<style> #back-to-top-btn { background-color: #ff0000; color: #ffffff; border: none; padding: 10px 20px; border-radius: 5px; position: fixed; bottom: 20px; right: 20px; cursor: pointer; } </style> |
Пример JavaScript кода:
|
<script type=»text/javascript»> document.getElementById(«back-to-top-btn»).click(function() { window.scrollTo(0, 0); }); </script> |
Обратите внимание, что в примере CSS стилей и JavaScript кода используется идентификатор элемента «back-to-top-btn». Если у вас есть другой идентификатор, необходимо заменить его в соответствующих местах кода.
После вставки кода кнопки в нужное место, необходимо сохранить изменения и обновить страницу сайта. Теперь кнопка «Наверх» будет появляться на сайте и будет возвращать пользователя в начало страницы при ее нажатии.
Настройка внешнего вида кнопки

Один из способов настройки внешнего вида кнопки «Вверх» в WordPress — это использование стилей CSS. Вы можете добавить свой собственный CSS-код для изменения цвета, шрифта, размера и других атрибутов кнопки. Например, вы можете использовать следующий CSS-код:
Код:
.up-button {
background-color: #ff0000;
color: #ffffff;
font-size: 16px;
padding: 10px 20px;
border-radius: 5px;
border: none;
cursor: pointer;
}Этот код задает красный цвет фона кнопки, белый цвет текста, шрифт размером 16 пикселей, отступы по 10 пикселей сверху и снизу и 20 пикселей по бокам, скругление углов величиной 5 пикселей и отстутствие границы у кнопки. Кроме того, кнопка получает свойство cursor pointer, которое позволяет пользователю видеть, что кнопка является интерактивной элементом.
Вы можете сохранить этот CSS-код в файле style.css своей WordPress темы, либо добавить его в раздел «Настройки» — «Оформление» — «Дополнительные стили» в административной панели WordPress. Обратите внимание, что если вы используете свою собственную WordPress тему, то возможно вам придется создать свой собственный CSS-файл или изменить уже существующий.
Кроме того, вы также можете использовать свою собственную кнопку «Вверх» в WordPress, создав ее собственную разметку и внешний вид. Например, вы можете создать кнопку с помощью элемента <button> или <a> и добавить к ней свои классы и стили.
Независимо от того, как вы решите настроить внешний вид кнопки «Вверх» в WordPress, важно, чтобы она выглядела привлекательно и согласованно со стилем вашего сайта. Помните, что пользователи обращают внимание на дизайн и удобство использования кнопки, поэтому старайтесь создать кнопку, которая будет вызывать желание ее нажать.
