
Панель вкладок – это удобное и компактное средство навигации по контенту на веб-сайте. Вкладки позволяют разделить информацию на смысловые блоки и предоставить пользователям быстрый доступ к нужным разделам. Если вы хотите создать панель вкладок в WordPress, то вы находитесь в нужном месте. В этой подробной инструкции мы расскажем, как легко и быстро реализовать данную функциональность.
Для создания панели вкладок в WordPress мы будем использовать плагин Tabby Responsive Tabs. Этот плагин очень популярен в сообществе WordPress и позволяет создавать стильные и адаптивные вкладки с минимальными усилиями. Загрузите и активируйте плагин, чтобы начать процесс создания панели вкладок.
После активации плагина Tabby Responsive Tabs вам понадобится добавить код в нужное место на вашем сайте. Вам понадобится добавить HTML-разметку для вкладок и содержимого каждой вкладки. После вставки кода вы сможете настроить внешний вид панели вкладок, добавить стили и изменить поведение плагина с помощью CSS и JavaScript.
Шаг 1: Установка плагина для создания вкладок
- Войдите в административную панель вашего сайта WordPress.
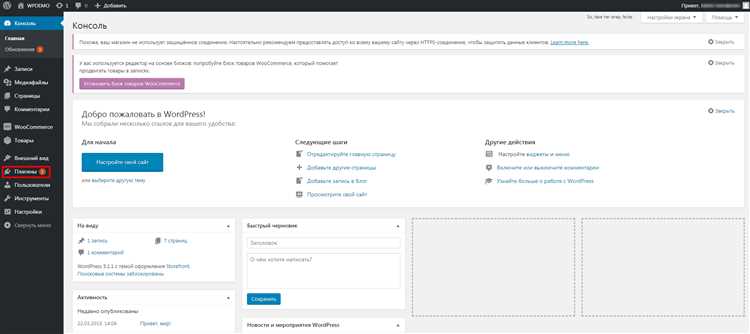
- Зайдите в раздел «Плагины» на панели управления.
- Нажмите на кнопку «Добавить новый».
- В поле поиска введите название плагина, который вы хотите установить для создания вкладок. Например, «Tabby Responsive Tabs».
- Найдите плагин в результате поиска и нажмите кнопку «Установить сейчас».
- После установки плагина нажмите кнопку «Активировать».
Теперь плагин для создания вкладок установлен и активирован на вашем сайте WordPress. В следующем шаге мы рассмотрим, как добавить вкладки на вашу WordPress-панель.
Скачайте и установите плагин
Чтобы создать панель вкладок в WordPress, вам потребуется установить плагин, предназначенный специально для этой цели. Есть несколько популярных плагинов, которые предлагают функциональность вкладок.
Один из таких плагинов — Tabby Responsive Tabs. Чтобы его скачать, следуйте следующим инструкциям:
- Войдите в административную панель своего сайта WordPress.
- Перейдите в раздел «Плагины» на левой панели навигации.
- Нажмите на кнопку «Добавить новый».
- В поисковой строке введите «Tabby Responsive Tabs» и нажмите «Поиск».
- Найдите плагин с таким же названием и автором Pluginoven.
- Нажмите на кнопку «Установить сейчас».
- После установки плагина нажмите на кнопку «Активировать» для включения его функциональности.
Теперь вы имеете установленный плагин, который позволяет создавать панель вкладок на вашем сайте WordPress. В следующем разделе мы расскажем, как использовать этот плагин для создания панели вкладок.
Активируйте плагин на своем сайте
После успешной установки плагина на свой сайт, вам необходимо активировать его, чтобы начать использование панели вкладок WordPress.
Чтобы активировать плагин, перейдите в раздел «Плагины» на административной панели вашего сайта. В списке плагинов найдите плагин, который вы установили, и нажмите на кнопку «Активировать».
После активации плагина вы сможете настроить и использовать панель вкладок WordPress на своем сайте.
Проверьте настройки плагина

Перед созданием панели вкладок в WordPress, убедитесь, что вам нужный плагин активирован и настроен правильно. Проанализируйте следующие важные настройки:
1. Плагин активирован: Перейдите в раздел «Плагины» в административной панели WordPress и убедитесь, что плагин для создания панели вкладок активирован. Если он не активирован, найдите его в разделе «Установить плагины» и нажмите кнопку «Активировать».
2. Версия плагина: Убедитесь, что у вас установлена последняя версия плагина. Перейдите на страницу плагина в разделе «Плагины» и проверьте его версию. Если доступна новая версия, обновите плагин до последней версии.
3. Настройки плагина: Перейдите на страницу настроек плагина, как правило, это можно сделать через раздел «Настройки» или «Инструменты» в административной панели. Проанализируйте доступные опции и настройте их согласно вашим требованиям.
Обратите внимание, что доступные настройки плагина могут варьироваться в зависимости от выбранного плагина для создания панели вкладок.
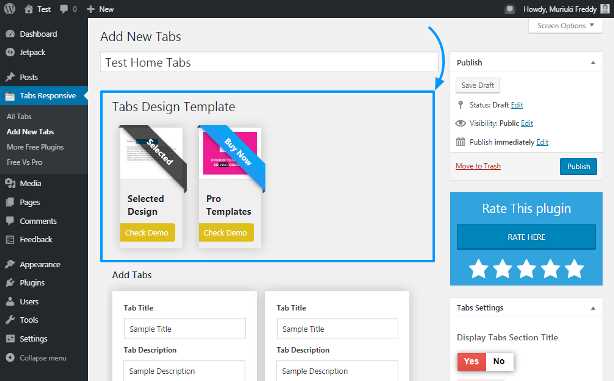
Шаг 2: Создание вкладок
После того, как мы определились с плагином, перейдем к созданию вкладок. Для этого нам потребуется использовать функции jQuery и CSS.
1. В первую очередь, необходимо добавить HTML-разметку для вкладок. Создадим контейнер для вкладок с классом «tabs». Внутри контейнера будут располагаться кнопки-вкладки и содержимое каждой вкладки. Например:
<div class="tabs">
<ul class="tabs-navigation">
<li class="active">Вкладка 1</li>
<li>Вкладка 2</li>
<li>Вкладка 3</li>
</ul>
<div class="tabs-content">
<div class="tab active">Содержимое вкладки 1</div>
<div class="tab">Содержимое вкладки 2</div>
<div class="tab">Содержимое вкладки 3</div>
</div>
</div>
Обратите внимание:
- Каждая вкладка представлена элементом <li>, который располагается внутри <ul> с классом «tabs-navigation».
- Содержимое каждой вкладки обернуто в элемент <div> с классом «tab», который располагается внутри <div> с классом «tabs-content».
- Активная вкладка имеет класс «active» как внутри элемента <li> так и <div>.
2. Подключим стили для вкладок. Добавим следующий CSS-код:
.tabs-navigation {
list-style-type: none;
margin: 0;
padding: 0;
}
.tabs-navigation li {
display: inline-block;
padding: 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.tabs-content .tab {
display: none;
}
.tabs-content .active {
display: block;
}
Обратите внимание:
- Стили для вкладок располагаются в селекторах «.tabs-navigation li», «.tabs-content .tab» и «.tabs-content .active».
- Класс «active» определяет активную вкладку.
- Стили можно доработать по своему усмотрению.
3. Добавим jQuery-скрипт, который будет обрабатывать нажатие на вкладки и показывать соответствующее содержимое:
jQuery(document).ready(function($){
$('.tabs-navigation li').click(function() {
var tab_id = $(this).index();
$('.tabs-navigation li').removeClass('active');
$(this).addClass('active');
$('.tabs-content .tab').removeClass('active');
$('.tabs-content .tab:eq(' + tab_id + ')').addClass('active');
});
});
Обратите внимание:
- Мы используем метод «.click()» для отслеживания нажатия на вкладку.
- Извлекаем индекс нажатой вкладки с помощью метода «.index()».
- Удаляем класс «active» у всех вкладок и добавляем его только к активной.
- Аналогичные действия производим с содержимым вкладок.
4. Сохраните изменения и обновите страницу. Теперь вы должны увидеть вкладки и их содержимое. При нажатии на вкладку, соответствующая вкладка становится активной и отображается ее содержимое.
Откройте редактор страниц или статей
Перед тем как создать панель вкладок в WordPress, откройте редактор страниц или статей. Для этого войдите в административную панель сайта и выберите раздел «Страницы» или «Статьи».
Если вы хотите создать панель вкладок на уже существующей странице или статье, найдите нужную страницу или статью в списке и нажмите кнопку «Править».
Если же вы хотите создать новую страницу или статью с панелью вкладок, нажмите кнопку «Добавить новую» в разделе «Страницы» или «Статьи». Затем введите заголовок и содержимое страницы или статьи.
Вставьте теги вкладок в нужное место

После установки и активации плагина для создания панели вкладок, вам необходимо открыть нужную страницу или пост, где хотите разместить панель вкладок.
В редакторе контента найдите место, где хотите разместить панель вкладок, и вставьте следующий код:
[tabs] [tab title="Вкладка 1"] Содержимое вкладки 1 [/tab] [tab title="Вкладка 2"] Содержимое вкладки 2 [/tab] [tab title="Вкладка 3"] Содержимое вкладки 3 [/tab] [/tabs]
В данном примере создаются три вкладки с заголовками «Вкладка 1», «Вкладка 2», «Вкладка 3». В каждой вкладке можно разместить собственное содержимое.
После вставки кода сохраните изменения и обновите страницу или пост. Теперь вы должны увидеть панель вкладок на вашей странице или посте.
По умолчанию, первая вкладка будет выбрана активной. Чтобы изменить это, вы можете добавить опцию «active» к нужной вкладке, например:
[tabs] [tab title="Вкладка 1"] Содержимое вкладки 1 [/tab] [tab title="Вкладка 2" active="true"] Содержимое вкладки 2 [/tab] [tab title="Вкладка 3"] Содержимое вкладки 3 [/tab] [/tabs]
Теперь вторая вкладка будет автоматически выбрана при открытии страницы или поста.
