
Мы все знаем, что постраничная навигация является неотъемлемой частью любого сайта. Она позволяет организовать удобную навигацию по большому количеству контента, делая его доступным для пользователей. И если вы используете CMS WordPress, то знаете, что для создания постраничной навигации можно использовать плагины.
Сегодня мы хотим рассказать вам о плагине WP Page Numbers – мощном инструменте для создания постраничной навигации на вашем сайте. Этот плагин предоставляет вам широкие возможности для настройки пагинации, что позволит вам сделать ее идеально подходящей для вашего проекта.
WP Page Numbers обладает множеством полезных функций, таких как возможность установки красивого дизайна для вашей постраничной навигации, настройка количества отображаемых страниц, добавление текстовых ссылок для предыдущей и следующей страницы, а также многое другое. Благодаря простому и интуитивно понятному интерфейсу, настройка плагина становится простой и приятной задачей – даже для начинающих пользователей WordPress.
- Постраничная навигация с плагином WP Page Numbers
- Основной функционал плагина WP Page Numbers
- Простота установки и использования
- Автоматическое добавление номеров страниц
- Кастомизация внешнего вида номеров страниц
- Настройка плагина WP Page Numbers
- Выбор местоположения номеров страниц
- Настройка разделителей между номерами страниц
Постраничная навигация с плагином WP Page Numbers
Плагин WP Page Numbers предоставляет простое и эффективное решение для добавления постраничной навигации на веб-страницы WordPress.
WP Page Numbers позволяет установить страницы навигации на своем сайте с помощью нескольких простых шагов. Вы можете настроить количество отображаемых страниц, использовать красивые стили и добавить переходы вперед и назад.
Постраничная навигация имеет ряд преимуществ. Она позволяет пользователям легко перемещаться между страницами контента и упрощает навигацию по сайту. Вместо того, чтобы прокручивать весь контент на одной странице, пользователи могут легко переходить к нужной странице или разделу по клику на соответствующую ссылку.
Для установки плагина WP Page Numbers просто перейдите на страницу плагинов в административной панели WordPress и введите его название в поисковой строке. Найдите плагин в списке результатов и нажмите «Установить». После установки активируйте плагин, чтобы начать его использование.
После активации плагина, вы можете настроить его параметры для отображения постраничной навигации. Вы можете выбрать количество отображаемых страниц, использовать красивые стили и настроить переходы вперед и назад. Плагин позволяет настроить страницы навигации с помощью CSS, чтобы они соответствовали вашему дизайну сайта.
WP Page Numbers очень гибкий и мощный плагин, который позволяет легко добавить постраничную навигацию к вашему сайту. Он является отличной альтернативой стандартной постраничной навигации WordPress и обеспечивает более удобное и привлекательное взаимодействие с контентом на вашем сайте.
Основной функционал плагина WP Page Numbers
Плагин WP Page Numbers предоставляет ряд удобных функций для настройки и использования постраничной навигации на вашем сайте. Он позволяет добавить пагинацию к архивам постов, категориям, меткам и другим типам страниц WordPress.
Одной из основных возможностей плагина является возможность настройки внешнего вида пагинации. Вы можете выбрать стиль, цвета, размеры и типы кнопок или ссылок, которые будут отображаться на страницах пагинации.
WP Page Numbers также предоставляет возможность обновлять URL при смене страницы, добавлять дополнительные параметры в URL и настраивать URL для кастомных типов страниц. Это может быть полезно, если вы хотите создать дружественные к поисковым системам URL или добавить дополнительные параметры для аналитики.
Плагин также поддерживает использование AJAX пагинации, что позволяет обновлять страницу с помощью технологии AJAX без перезагрузки. Это может ускорить загрузку и улучшить опыт пользователей.
Включение и настройка плагина WP Page Numbers:
- Загрузите и активируйте плагин WP Page Numbers через административную панель WordPress.
- Перейдите на страницу настройки плагина, где вы сможете выбрать необходимые параметры для пагинации.
- Настройте внешний вид пагинационных кнопок или ссылок, выбрав нужные стили, цвета и размеры.
- Настройте URL для пагинации, если необходимо.
- Сохраните изменения и проверьте работу пагинации на вашем сайте.
Плагин WP Page Numbers является удобным инструментом для добавления постраничной навигации на ваш сайт. Он позволяет настроить внешний вид и функционал пагинации в соответствии с вашими потребностями.
Простота установки и использования
Установка и использование плагина WP Page Numbers не требует особых навыков и занимает всего несколько минут.
Чтобы начать использовать плагин, сначала необходимо установить его на свой сайт. Для этого следуйте следующим простым шагам:
- Скачайте плагин WP Page Numbers с официального сайта WordPress или найдите его в разделе «Плагины» административной панели вашего сайта и нажмите кнопку «Установить».
- Активируйте плагин, нажав кнопку «Активировать».
После успешной установки и активации плагина можно приступить к его настройке. Для этого в административной панели вашего сайта откройте раздел «Настройки» и выберите «WP Page Numbers».
В настройках плагина вы сможете выбрать внешний вид и дизайн страниц, указать количество отображаемых страниц, настроить ссылки на предыдущую и следующую страницы, а также задать метку для текущей активной страницы.
После того, как вы настроите плагин по вашему вкусу, сохраните изменения и проверьте результат на своем сайте.
Использование плагина WP Page Numbers также очень просто. Плагин автоматически добавляет пагинацию на все страницы вашего сайта, где требуется разделение контента на страницы. Вы можете увидеть номера страниц в конце каждой страницы или в любом другом месте вашего сайта, в зависимости от ваших настроек и используемой темы.
Для навигации по страницам вы можете щелкнуть на номере страницы или на стрелках, чтобы перейти на предыдущую или следующую страницу.
Кроме того, плагин WP Page Numbers также поддерживает возможность указывать номера страниц вручную через URL. Например, вы можете перейти к конкретному номеру страницы, добавив его в URL вашего сайта.
В общем, благодаря простоте установки и использования плагина WP Page Numbers, вы сможете легко добавить постраничную навигацию на свой сайт и улучшить пользовательский опыт для ваших посетителей.
Автоматическое добавление номеров страниц
Плагин WP Page Numbers позволяет автоматически добавить нумерацию страниц на вашем сайте. Это очень удобно, особенно если ваш сайт содержит множество постов или страниц. Благодаря этой функции, пользователи смогут легко навигироваться по вашему контенту и не теряться на просторах сайта.
Чтобы включить автоматическое добавление номеров страниц, вам необходимо установить и активировать плагин WP Page Numbers. После активации плагина, вы сможете перейти к его настройке.
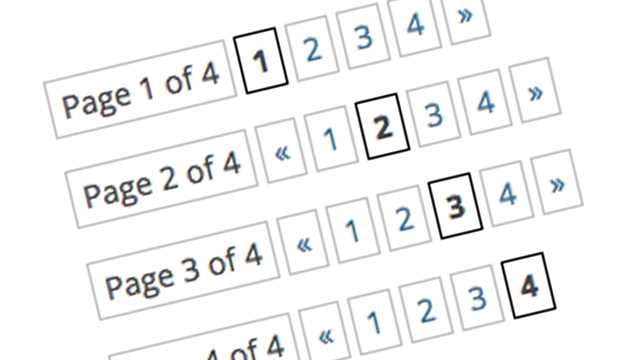
В настройках плагина вы сможете выбрать, где и как должны отображаться номера страниц. Например, вы можете выбрать, чтобы номера страниц отображались перед метками «Previous» и «Next», после меток или даже использовать кастомные разделители между номерами страниц.
Пример использования:
<?php wp_page_numbers(); ?>
Вы можете разместить этот код в нужном месте вашего шаблона, например в файле archive.php или single.php, чтобы добавить номера страниц на архивных и постовых страницах соответственно.
Кроме того, плагин поддерживает различные опции настройки, такие как выбор способа навигации (кнопки или ссылки), настройку внешнего вида (цвет, размер, шрифт) и многое другое.
В итоге, автоматическое добавление номеров страниц с помощью плагина WP Page Numbers позволит улучшить навигацию по вашему сайту и сделать его более пользовательско-ориентированным.
Кастомизация внешнего вида номеров страниц
Плагин WP Page Numbers позволяет легко настроить внешний вид номеров страниц в постранчной навигации на вашем сайте. С помощью различных опций и CSS-стилей вы можете изменить цвет, размер, шрифт и другие параметры отображения номеров страниц.
Для начала, вам необходимо активировать плагин и перейти на страницу настроек. Здесь вы найдете различные опции, позволяющие изменить вид номеров страниц.
Одной из самых важных опций является возможность выбора стиля отображения номеров страниц. Вы можете выбрать один из предустановленных стилей или создать собственный, используя CSS-стили.
Для создания собственного стиля вам понадобятся знания CSS. Вы можете использовать различные свойства и значения, чтобы изменить цвета, шрифты, размеры и другие атрибуты номеров страниц.
Например, вы можете использовать свойство color для изменения цвета номеров страниц, свойство font-family для изменения используемого шрифта, и свойство font-size для изменения размера номеров страниц.
Кроме того, вы можете использовать псевдоэлементы, такие как ::before и ::after, чтобы добавить дополнительные элементы или стили к номерам страниц. Например, вы можете добавить символы «<» и «>» в качестве стрелок для переключения между страницами.
После того, как вы создали свой собственный стиль, вы можете применить его к номерам страниц, выбрав соответствующую опцию в настройках плагина.
Не бойтесь экспериментировать и настраивать внешний вид номеров страниц под свои потребности и предпочтения. С помощью плагина WP Page Numbers вы сможете создать уникальную и стильную постранчную навигацию для вашего сайта.
Настройка плагина WP Page Numbers
Плагин WP Page Numbers предоставляет возможность настроить различные параметры постраничной навигации на вашем сайте. В этом разделе мы разберем основные настройки плагина.
Для начала убедитесь, что плагин WP Page Numbers установлен и активирован на вашем сайте. После активации плагина перейдите в раздел настроек плагинов.
| Настройка | Описание |
|---|---|
| Количество страниц, отображаемых в навигации | Установите количество страниц, которые будут отображаться в постраничной навигации. Рекомендуется выбрать такое значение, чтобы оно было достаточным для пользователя, но при этом не создавало слишком большую нагрузку на сервер. |
| Вид постраничной навигации | Выберите внешний вид постраничной навигации. Плагин предоставляет несколько вариантов стилей, которые можно выбрать в зависимости от дизайна вашего сайта. |
| Текст ссылки на предыдущую страницу | Укажите текст, который будет отображаться в ссылке на предыдущую страницу. По умолчанию используется символ «<», но вы можете изменить его на любой другой текст. |
| Текст ссылки на следующую страницу | Укажите текст, который будет отображаться в ссылке на следующую страницу. По умолчанию используется символ «>», но вы можете изменить его на любой другой текст. |
| Формат ссылок на страницы | Укажите формат ссылок на страницы. Плагин поддерживает использование специальных тегов, которые будут заменены на соответствующие данные при генерации ссылок. |
После внесения необходимых изменений сохраните настройки плагина и обновите страницу вашего сайта. Теперь вы сможете увидеть изменения в постраничной навигации в соответствии с вашими настройками.
Не бойтесь экспериментировать с настройками плагина WP Page Numbers, чтобы создать оптимальную постраничную навигацию на вашем сайте. Используйте доступные возможности плагина, чтобы обеспечить удобство и легкость навигации для ваших посетителей.
Выбор местоположения номеров страниц

Плагин WP Page Numbers позволяет гибко настроить местоположение номеров страниц на вашем сайте. Вы можете выбрать место размещения номеров страниц в соответствии со своими предпочтениями и дизайном вашего сайта.
В зависимости от дизайна вашего сайта и места, где вы хотите разместить номера страниц, есть несколько вариантов:
| Местоположение | Код |
|---|---|
| Перед записями | wp_page_numbers('before_posts') |
| После записей | wp_page_numbers('after_posts') |
| Внутри контента | wp_page_numbers('inside_content') |
Вам достаточно выбрать один из вариантов и вставить соответствующий код в нужное место в файлах вашей темы.
Настройка разделителей между номерами страниц
Плагин WP Page Numbers предлагает настраиваемые разделители между номерами страниц для обеспечения удобного визуального отображения пагинации на сайте.
Для изменения разделителей можно использовать функцию pagenavi_separators(), которая позволяет задать различные разделители для разных частей пагинации.
Например, чтобы установить точку в качестве разделителя между номерами страниц, добавьте следующий код в файл functions.php вашей темы:
function my_custom_separators($output) {
$output = str_replace(' ', '.', $output);
return $output;
}
add_filter('pagenavi_separators', 'my_custom_separators');Этот код заменит пробелы между номерами страниц точками. Чтобы установить другие разделители, замените ‘. ‘ на требуемый символ или последовательность символов.
После внесения изменений в файл functions.php вы увидите, что разделители между номерами страниц изменились в соответствии с вашими настройками.
Таким образом, использование функции pagenavi_separators() позволяет удобно настраивать разделители и создавать уникальный и привлекательный дизайн для постраничной навигации с помощью плагина WP Page Numbers.
